There are some good reasons for connecting Unity to Metamask. Firstly, if you’re programming decentralized applications (dapps) for the blockchain, you don’t want to ask users for their private keys. For security reasons, you’ll need them to interface through their wallet. So, that’s another reason for connecting a game to a Web3 wallet.
As far as the reason for choosing MetaMask for this article, it’s because it’s a wildly popular crypto wallet. With it, users can store, send and swap cryptocurrencies. The cool part is that MetaMask is available as a browser extension. That makes it easy to set up. Users can also choose the mobile app option. Further, MetaMask equips users with everything they need to manage their cryptocurrency, including a token wallet and exchange, a secure login feature, and a key vault.
To sum up, MetaMask provides a secure and straightforward way to connect to blockchain dapps. Users keep control of their funds, unlike using a third-party exchange. That’s why we’ll use MetaMask for connecting a game to a Web3 wallet.
Connecting Unity to MetaMask – Why WebGL?
Another component we’ll use for connecting Unity to MetaMask is WebGL. For those new to WebGL, it can be hard to define. At its foundation, it’s a Javascript API (application programming interface) for rendering low-level 3D graphics within compatible web browsers. Moreover, it doesn’t require a plug-in.
Web designers used to rely on Flash applications for such tasks, but it’s now dated and generally unsupported in modern web browsers. WebGL is its replacement to deal with complex graphics and interactions in the web browser, and many consider it part of the internet’s future.
While there are different paths game creators can take when integrating Unity. Whichever way they choose, step-by-step application logic is paramount, as is having a way to build, test, and iterate throughout the process.
Unity makes excellent use of WebGL, and the Unity documentation manual thoroughly covers how creators can get the most out of it. So, that’s the place to turn if you need more info on the best use of graphics and audio with WebGL.
Step 1 – Create WebGL Template
So, the first step to connecting Unity to MetaMask will be through a WebGL template.

You’ll need to create a new Unity project. Next, inside the “Assets” folder, create a new folder and name it “WebGLTemplates.” You will then add a custom template to your WebGLTemplates folder so that each template becomes a subfolder inside that folder.
Furthermore, each template subfolder has an index.html page and other necessary resources like images or stylesheets. These resources will be familiar to anyone who has created HTML pages.
The quickest way to make a new custom WebGL template is to copy templates in Unity. These WebGL templates come as a default to new projects, and Unity stores them under the subfolders:
<Unity Installation>/PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates/
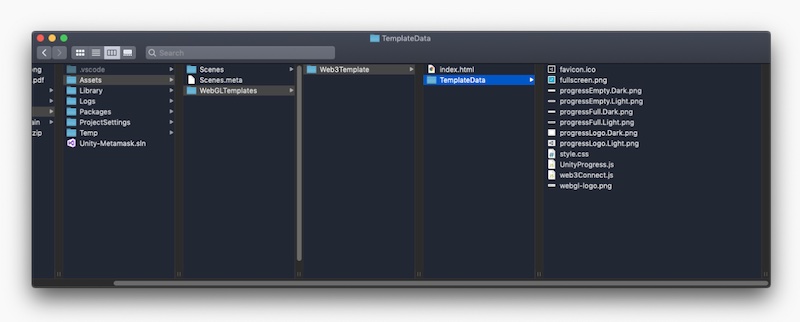
Simply copy and place a template in the Project/Assets/WebGLTemplates folder and rename it for easy identification later. When finished, your subfolders should look like the image below.

Step 2: Change the Template Code
It’s time to make two changes:
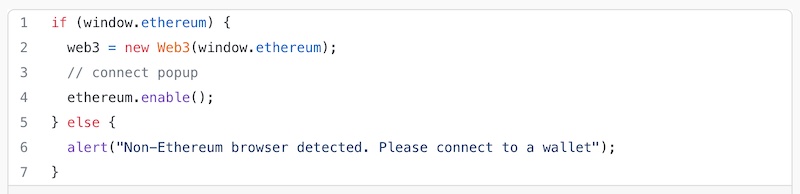
1. Locate the index.html file inside Web3Template and import script:
<script src=”TemplateData/web3Connect.js”><script/>
2. Under TemplateData/web3Connect.js, the script essentially says, “when the page loads, connect to a Web3 wallet.”

Step 3: Change the Player Settings
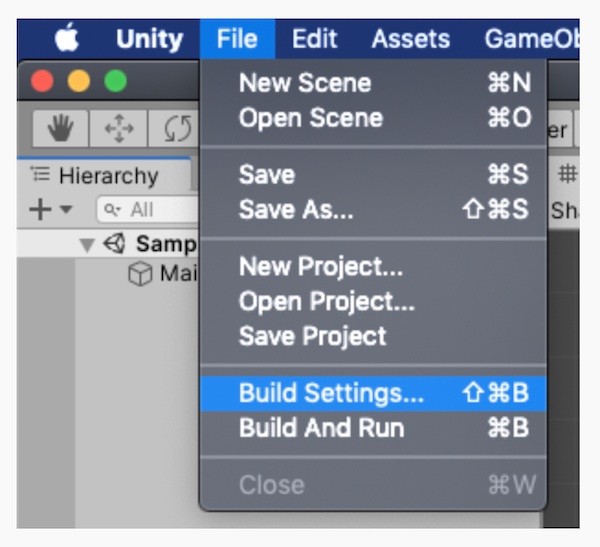
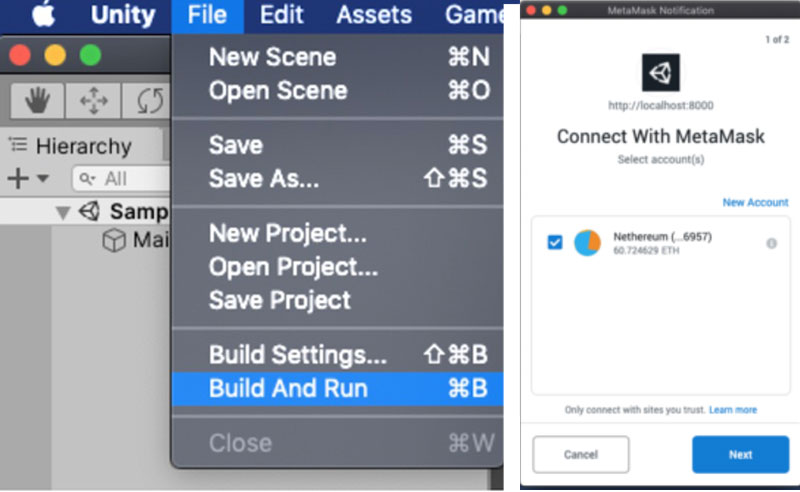
In the project, go to File> Build Settings…

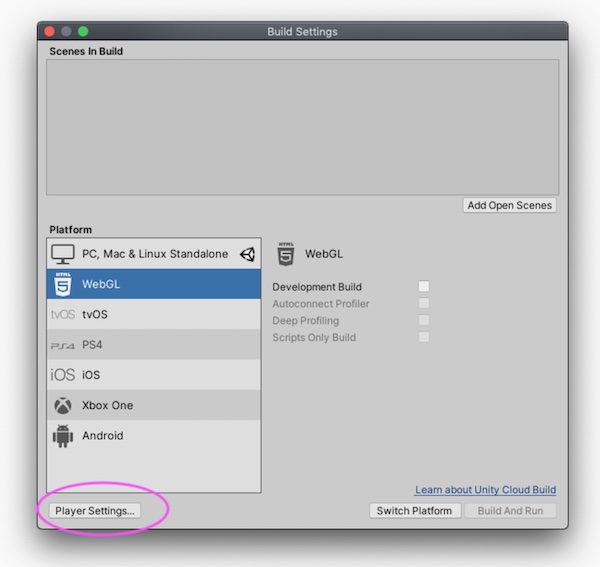
Switch the Platform to WebGL and click Player Settings…

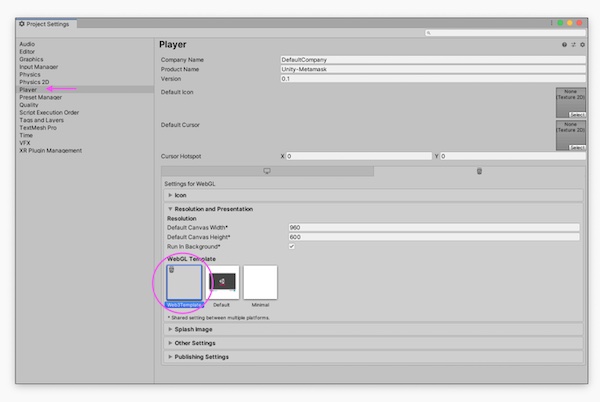
Next, you’ll change the WebGL Template to select the “Web3Template” option you added earlier.

Step 4: Test the MetaMask Connection
Under the File menu, choose Build And Run, then follow the prompts to connect. If it connects correctly, you’ve accomplished the task!

Connecting a Game to a Web3 Wallet – Laying the Foundation
This introduction to connecting Unity to MetaMask will help you get started and lays the foundation for adding more complex interactions later. For instance, you can create a function to check if the user has installed the MetaMask Chrome extension. That way, if a player already has MetaMask, you could have a button they could click to connect to their MetaMask wallet directly.
If the function finds that the player has not installed MetaMask, you could program the connect button to read “Click To Install MetaMask.” You could point to a page to install the browser extension in this case.
How many people complaining about the crypto market crash and forever swearing off investing in crypto again are the same ones who overextended themselves during the last bull market? This impulsive buy-high, sell-low behavior is typical in all asset markets but is even more exaggerated in the crypto space because of its volatile nature. Some people go crazy re-mortgaging their homes, trading with leverage, and taking wild risks when the hype cycle is at its peak. Then when the market hits its parabolic phase, it caves, causing them to panic sell. These impulse traders are forever buying high and selling low. The point is that bear markets and bull markets require different investing styles. Since prices are currently in the trough, now is the time to learn how to invest during a crypto bear market. Check out our recent article on the subject on the Moralis Academy blog.
Connecting a Game to a Web3 Wallet – Why Unity?
There are other game engines out there, but we chose Unity for connecting a game to a Web3 wallet because it is a leading development platform for creating interactive, real-time 3D content. More importantly, it has flexible pricing models to fit various team sizes. Thus, it is the end-to-end platform of choice for solo developers to giant design firms.
For indie studios and individual developers, Unity is beneficial for providing support every step along the way—from the idea to implementation. For midsize studios, Unity’s powerful tools help developers scale, retain players and create better games. Unity’s battle-tested solutions are for enterprise-level gaming studios to help build the next big hit.
To sum up, the choice for connecting Unity to MetaMask is because Unity’s offering is good news for solo devs and indie studios who couldn’t otherwise afford access to high-level tools like enterprise studios can. Let’s take a closer look at some of Unity’s tools to help optimize workflows, improve performance, and more.

Unity Tools
1. Unity Pro
This original indie game engine helps devs bring their creative vision to life.
2. Unity Asset Store
The asset store allows devs to start quicker with affordable art rather than create everything from scratch.
3. Plastic SCM
This simple version control system supports solo devs and small teams.
4. Backtrace
This tool works cross-platform to capture, prioritize, and resolve errors.
5. Odin Inspector
This powerful plug-in customizes Editor workflows without coding.
6. Support and Services
Support scales for escalating needs and budgets.
7. Helpshift
Improves player retention and in-game experience so devs can launch everywhere and support their players.
8. Unity Ads
To help build a sustainable game, creators need new players, and in-game ads can provide a consistent revenue stream.
9. In-App Purchases
Developers can connect their in-game stores across platforms.
10. Unity Analytics
Unity provides end-to-end data analysis solutions for devs to build an engaging gameplay experience. With analytics, devs can drill down to the granular level to better optimize their game.
With the latest severe downturn, another crypto winter appears to be setting in. That’s why understanding crypto crashes is essential. Although they seem to come out of nowhere, there are leading indicators that can signal a crash is coming. For example, Macro factors like rising interest rates can start the dominoes falling. But there are other factors as well. To learn more, follow the above link to our recent blog article.
More About Unity Analytics
When it comes to connecting a game to a Web3 wallet, intuitive dashboards and workflows offer the necessary insights regardless of the creator’s data analysis expertise. Dynamic reporting tracks critical game data, allowing users to create unique reports with SQL and data visualizations using real-time, secure data. With this in hand, creators can quickly react to changes with data recency of two hours. Further, with access to these analytics, developers can rest assured that Unity keeps the data safe and updated.
Ethereum has taken the lead in the blockchain gaming sector and smart-contract blockchains. However, due to delays in the Merge (ETH 2.0), the door opened for some Ethereum competitors to snatch users looking for higher throughput and lower transaction fees. Solana is one such competitor and one of the fastest blockchains around. You can learn more about the Solana vs. Ethereum competition here.
Additionally, Rust is Solana’s programming language for building dapps. So, what are the benefits of working with Rust & Solana? Follow the link to find out. Moreover, if you have programming experience and want to learn how to build dapps on Solana, visit Moralis Academy and take the Rust and Solana programming course. But let’s get back to Unity Analytics.
Core Metrics
Some of the core metrics that Unity Analytics offers are Total Time Played and Total Currency Spent. In addition, devs can track the following metrics for the “Last 7 Days.”
- Days Played
- Possible Days
- Sessions Played
- Platforms Played
- Average Minutes Played
- Total Minutes Played
- Average Minutes Played Per Session
- Total Sessions Played
With visualizations and pre-built dashboards powered by real-time data, game creators can capture insights quickly. For deeper data analysis, they can track their game’s specific actions with Custom Events. Moreover, with Unity’s Data Explorer, devs can see their key metrics and understand how their game evolves.
The Audiences features allow the user to engage with segmented cohorts of their players. Further, Custom and Standard Events lets devs track specific in-game behavior. Lastly, users can view their events in the Event Manager and troubleshoot events with the Event Browser.
Some Unity Advantages
One advantage of building with Unity is that a large community with reams of tutorials and documentation accompanies its size and popularity. That’s always helpful for new creators that run into inevitable issues. Also, by developing on a single modular platform like Unity, it solves challenges when creating live games with tools for game operations such as:
1. Multiplayer
Allows game devs to build their online backend to connect players in-game and host game servers.
2. Accounts
With account services, players can sign in across different platforms and save their progress across various devices.
3. Engagement and Monetization
Unless you’re working pro bono, you’ll want to enlist monetization services and figure out better ways to deliver engaging gamer experiences.
Unity is not the only game development platform, however. You could develop your own NFT game directly on the Ethereum blockchain. Learn how by taking the Ethereum Game Programming course at Moralis Academy!
Connecting Unity to MetaMask – Conclusion
Unity is more than a top real-time game development platform. It’s a robust ecosystem with a dynamic community of creators. That’s why we chose it for connecting a game to a Web3 wallet. Unity is an excellent tool for developing cross-platform game applications.
However, whether you’re connecting Unity to MetaMask or some other game engine to a different crypto wallet, developing Web3 games can be tricky. This fact is particularly relevant when trying to connect games to multiple platforms. If creating a game for various blockchains is your goal, you’ll want to simplify the process as much as possible.
Moralis is such a solution. By deploying Moralis, you can vastly reduce the complexity and developer time to a few minutes. It already has the backend infrastructure set up, which cuts development time by an average of 87%. Check out our blog article at Moralis.io on connecting a Unity mobile app to a Web3 wallet.
If you’re ready to learn blockchain game development or how to build other dapps, visit Moralis Academy today and learn how to become a blockchain developer!