
The crypto industry is growing in size every day, and with it, so is the number of decentralized applications (dApps). The advent of decentralized applications (dApps) is one of the hottest trends in crypto, and due to this, the demand for these distributed applications is higher than ever. As businesses and individuals have high demand for dApps, the industry is evolving to make the development of these applications more manageable and convenient. To ease the programmers’ life, the creation of tools such as Truffle Suite has been a natural development. Truffle Suite helps developers with the creation of decentralized applications, and in this article, we will take a closer look at what Truffle Suite is.
Understanding Decentralized Applications (dApps)
To understand what the Truffle Suite is and why it is such an essential step in the right direction, we must first understand what dApps are. Decentralized applications (dApps) are, as the name might suggest, applications that are decentralized. dApps are quite similar to regular applications in that they provide the users with the same functionalities; however, the big difference is that they run on a peer-to-peer system such as blockchain. Since dApps run on this technology, a result is that no one single entity can control the system.
Here are some standard features of dApps:
- Open Source — the ideal for dApps is that they are controlled by autonomy and through a consensus mechanism. This means that, for changes to occur, a majority of the network must agree to the change. As a result, the code should be open source so that interested parties can follow this process.
- Decentralized — This point might be quite obvious, but it is still essential to include. This further means that all records of the applications should be stored on a public blockchain. This is a precaution to avoid the downfalls of centralization.
- Incentives — The validators of the blockchain usually receive a reward for their work in the form of tokens.
- Protocol — The community usually agrees on a protocol for showing proof-of-value. Some examples of this are proof-of-work (POW) or proof-of-stake (POS), where, for example, the Bitcoin blockchain functions through a POW system.
What is Truffle Suite?
The Truffle Suite essentially consists of three different elements: Truffle, Ganache, and Drizzle. Truffle is a highly sophisticated development environment, testing framework, and asset pipeline. The goal of Truffle is to make life easier for developers by using the Ethereum Virtual Machine (EVM) as a basis.

Let’s start with Ganache. Ganache is a configurable and personal development blockchain with a personal GUI. This means that a developer can use Ganache to deploy smart contracts, develop applications and run tests. Ganache can run in two different versions, either as an application and a command-line tool.
And finally, Drizzle is a collection of front-end libraries that can help make the development of dApps easier and more predictable. Drizzle is based on a Redux store, which gives the users access to the development tools around Redux.

These three different tools are part of the Truffle Suite ecosystem, and we are now going to take a closer look at each of the parts to create a better understanding of how they work, how to install them and explore some of their main features.
Understanding Truffle
Truffle is the development environment, testing framework, and the dApp pipeline for an EVM blockchain. This description might sound somewhat abstract for most people, so we will break down what this means. However, this breakdown is just on a fundamental level, and there is much more to learn about Truffle.
First of all, Truffle is operated in the Terminal, and as a result of this, several handy tricks can be useful in developing a dApp. To make it easier to understand and follow, we will give an example of what the process might look like.
Before taking a closer look at the development process, we must install Truffle on a computer. The first part of this process is to install npm on your computer. After this, you can input the following “npm install truffle -g” in the Terminal to install Truffle on your computer globally.

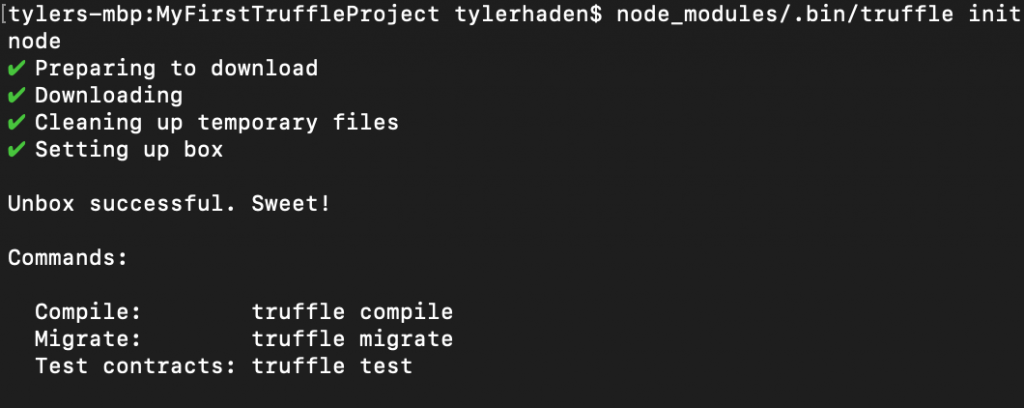
Once Truffle is installed, you can start projects in two different ways. The first option is to create a new project from scratch using the “truffle init” command. This will create a bare-bones structure for you to work with in the future. However, unless the dApp that you wish to develop is completely unique, it is favorable to use the second option, which is Truffle’s “unbox” command. This will allow the user to download pre-built boilerplate projects to which we can bootstrap our dApps.
Once a project is created from either the “unbox” or the “truffle init” command, a project folder structure will appear, which provides the user with a few options. Truffle will create a few folders named: contracts/, migrations/ and tests/, along with a file called truffle-config.js.
The Projects Structure of Truffle
- contracts/The first folder is the contracts/ folder, and it holds all the Solidity contract files that the project contains. This means that all the files within this folder will have (.sol) at the end of the names, indicating which language the contract is written in.
- migrations/This folder will be hosting all the migration files of the project. Migrations are files written in Javascript that deploy smart contracts onto an Ethereum or EVM blockchain. This means that a migration is a set of instructions that enables the deployment process. If you would like to read more about migrations, click here.
- test/
Lastly — upon creating a new project — there will also appear a test/ folder. This folder is created since Truffle comes with an automated framework for testing smart contracts. This folder hosts all the unit tests for all smart contracts. The tests can be written in several different languages such as Javascript, Typescript, and Solidity.
There are actually two different ways that someone can write tests using their automated framework. The first one is for exercising your contracts from the outside world, and they are written using Javascript to Typescript. The second way is for exercising contracts in advance in a so-called bare-to-the-metal scenario, and this is done with Solidity code.

To run the tests, you can use the following command “$ truffle test“, but it is also possible to specify precisely what test you want to run with the following command “$ truffle test ./path/to/test/file.js “.
Ethereum Network Configuration
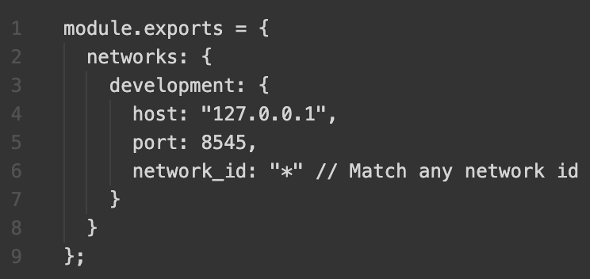
Another neat function that Truffle provides is the ability to configure networks that the user can connect to. This process is done with a file called “truffle-config.js“, which can be found at the root of your project directories. This file is a JavaScript file that can run any code needed to create a configuration.
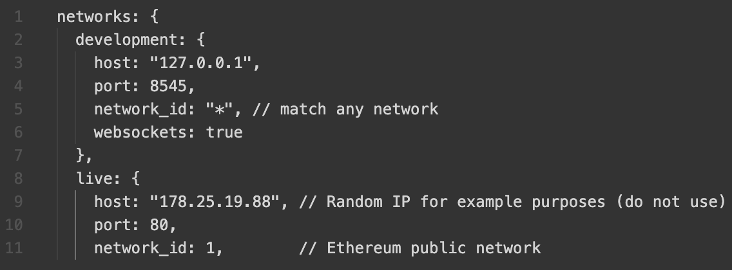
The default configuration is exemplified below:

The default configuration file has already configured a network for localhost. As a pre-setting, Truffle Develop runs on localhost: 9545. Generelly, Ganache runs on localhost: 8545. Truffle is great since it can communicate with Ganache as a default. Furthermore, these blockchains have a random network ID that is in no relation to the real public Ethereum network. An example of this is that the main net has the network ID 1.
It is also possible to expand the configuration file to include more networks like the main net. There are no limitations to what we can call the networks, but Truffle uses “live” as the main net, and we will follow the same example.

It is also possible to adapt the network even further by specifying parameters under the “network_id:”*”” line. Here it is possible to specify a gas limit, gas price, from addresses, provider, WebSockets, and some other specifications.
If these parameters are not specified, Truffle has opted to have some of them set to default. For example, if a gas limit is not specified for the configuration, then the default will be set at 6721975. Furthermore, the default gas price is set at 100000000000 (100 Shannon).
This functionality is excellent since it allows developers to set up networks and smoothly migrate their contracts to the network they would like to test deploy their code on. All that is necessary is to use the “— network” flag and specify the requested network.

Ganache Features
Ganache is a great feature that Truffle Suite provides for its users. As mentioned above, it is possible to configure networks with the help of Ganache to create a personal Ethereum blockchain. The application provides the user with a GUI allowing the user to inspect how the blockchain reacts to the actions taken and see how the contracts written are operating in the real environment.
Some of the features of Ganache are the following:
- See the information regarding Ganache’s internal blockchain. This includes information on vital debugging information and responses on the chain.
- Configure mining with only a single click and adapt the block times to suit your own personal development needs better.
- Explore all the blocks of the chain and examine what is happening on a deeper level.
- Byzantium comes as a standard that provides the user with all the necessary features to create state of the art dApps.
Ganache makes the developers’ lives much more comfortable, and it is available on Mac, Linux, and Windows.
What is Drizzle?
According to Truffle Suite, Drizzle is: “A collection of front-end libraries that make writing dApp user interfaces easier and more predictable”.
Drizzle is entirely modular, meaning that you can add and take aways as many features as you want. Truffle Suite has developed two packages for using React, but its core functionality is in the Drizzle base module.

Here are some of the Drizzle features that you can utilize:
- The very core of Drizzle is based on a Redux store, and it takes care of syncing your transaction data and contract data, among other things.
- There are two options for Drizzle, to either generate its own store or use your existing one. All that needs to be done is to import reducers and sagas to set it up.
- Drizzle maintains a library of React components that are common in dApps. One example is generating input forms for contracts.
- Drizzle also extends web3 1.0’s contracts, which provides the user with access to properties and methods in their documentation.
Truffle Teams
The team working at Truffle Suite recently decided to launch an update for Truffle Teams, which will further help developers create dApps. It is easy to get lost when writing code one minute, then moving on to writing tests and debugging the contracts. This is a problem that Truffle Suite identified, and it is the reason for the latest update to Truffle Teams.

Truffle Teams now provides the users with a complete workflow, making it easier for developers to keep track of their work. The workflow includes building, testing, managing, monitoring, and debugging. As a result of this, Truffle Teams believes that this can provide developers with a significant boost in productivity.
Conclusion on Truffle Suite
One thing that is for sure is that Truffle Suit is an excellent tool for dApp development. Truffle, Ganache, Drizzle, and Truffle Teams all bring great functionality to a field that still is a relatively new domain for most people. The ability to develop, test, and determine if a program is running the way it should before deploying it on a real blockchain is something that will help developers up their game within the dApp world.

All four elements are easy to acquire and is definitely something worth checking out if you are a developer with an interest in dApps. However, this article just brings up the essential functions that a developer can use and there is much more to learn about Truffle Suite.
Furthermore, if you are interested in crypto in general, do not hesitate to tune in to the number one blockchain education platform Ivan on Tech Academy. As of right now, there is a vast selection of blockchain courses for you to enroll in. It does not matter if you are a developer with years of experience or someone new to the programming world; there are courses on every level for everyone.





